AWAQ Campus Internship
Project Overview
Awaq ONGD began working on the creation of Awaq Campus Internship website, a platform offering hands-on internship and tourism experiences focused on biomonitoring in biological stations across Latin America. When I joined the team in October 2023, the initial UX research had already been completed, and a brand manual was in place.
The general goal was to design the Minimum Viable Product (MVP) from scratch, using research insights, the information and main features requested by the client and following the brand guidelines to create a user-friendly, engaging, and consistent platform.
Client
Awaq ONGD
Dates
2023-2025
Role
UX/UI designer
Interaction, Visual design, Prototyping & Testing, Design Ownership
Background
I joined the Awaq Campus Internship project as the main designer during the MVP phase, when the initial UX research had already been completed and a brand manual was in place. I was responsible for the entire UI design and prototyping process, ensuring that the experience was user-friendly, engaging, and aligned with the brand identity. I worked alongside developers and stakeholders to bring the platform to life.
I grew significantly throughout this project, both in my design skills and in collaborating within a cross-functional team. Some of the key achievements during this time include:
- Designed the full UI for the MVP. Created clean, functional layouts and high-fidelity prototype.
- Established a design system to support consistency and collaboration across teams.
- Built interactive prototypes. Used to demonstrate the platform's functionality.
- Applied and maintained the brand manual. Ensured visual consistency throughout the interface in line with established branding.
- Improved usability across the platform by following best practices and conducting internal reviews.
- Supported ongoing improvements. After the MVP was finished, the platform continued to evolve based on client feedback and emerging needs.
Defining the MVP
As part of the Awaq Campus Internship project, I collaborated closely with product owner, developers and stakeholders to define the MVP.
Key MVP Features:
- User Registration. Users could easily create an account.
- Interactive Reservations. Users could select available internships, locations, calendar and room availability, and complete a reservation process, including payment.
- Payment Integration. Users could make payments via PayPal with a clear and simple interface.
- User Dashboard. A profile section that allowed users to view, modify, or cancel their reservations.
- Call Scheduling. Users had the ability to schedule a call with a representative for further assistance or inquiries.
- Admin Dashboard.
- Informational Pages.Created informative pages that provided essential details about the platform, internships, and terms of use.
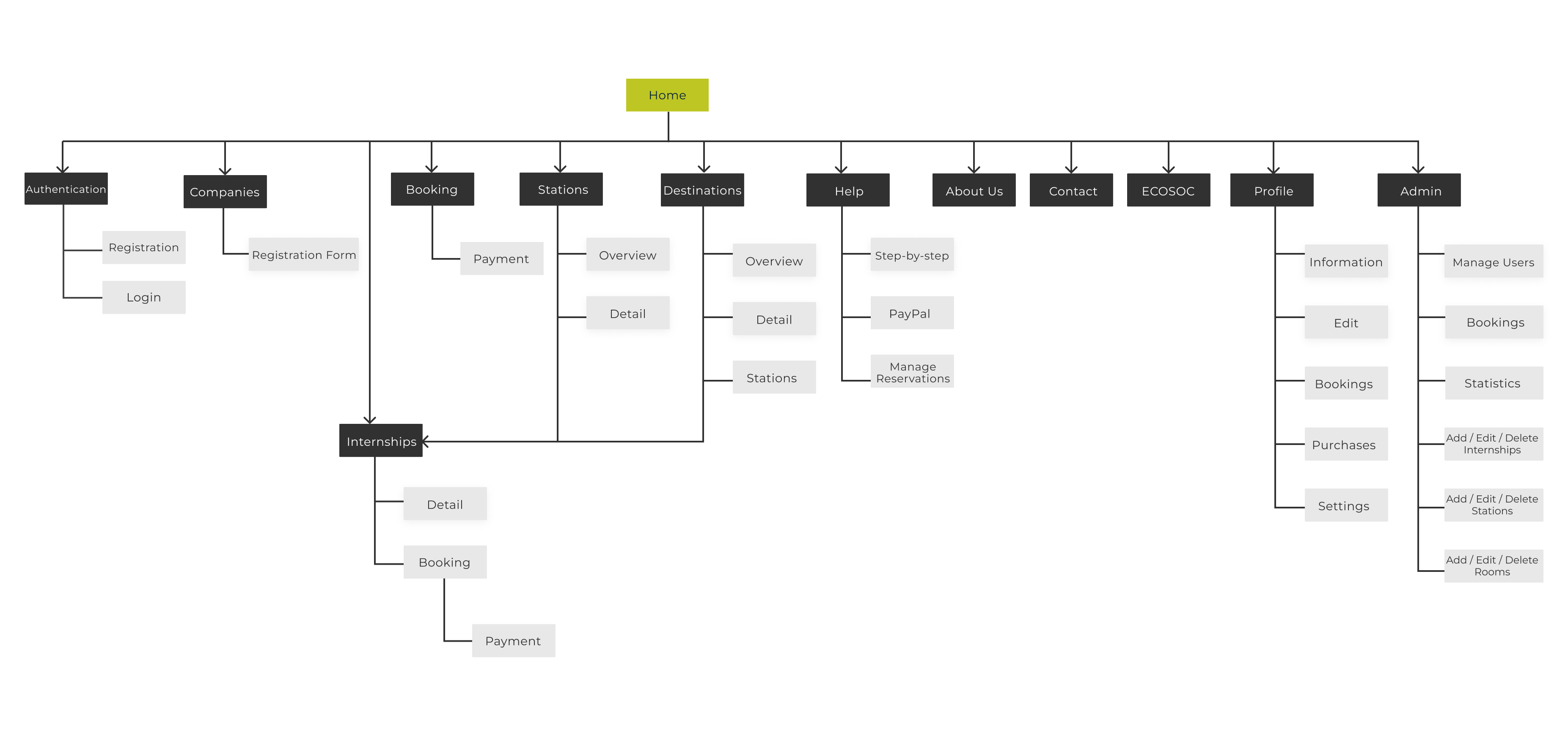
Information Architecture
Goal: Help users easily easily find and book internships.
The main goal of the Awaq Campus Internship website is to help users find and book internship experiences. All other pages are designed to support this process by providing helpful information, guidance, and tools.
The structure of the site was planned to be clear and easy to follow. Internships, destinations, biological stations, and user profiles are organized in a way that helps users complete their bookings without confusion. Additional sections like the help page, company info, and admin panels support both users and the team behind the platform.

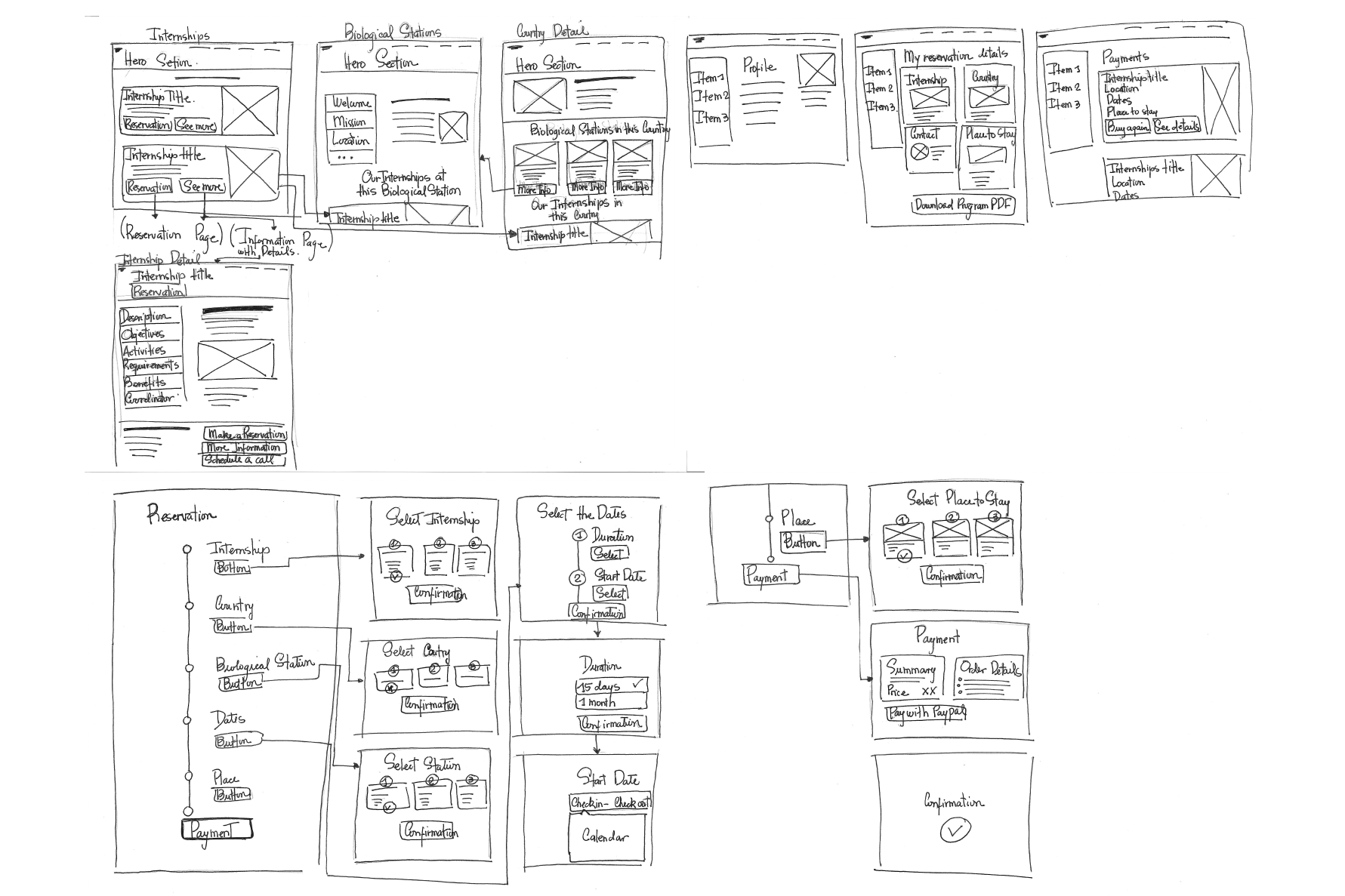
Wireframing
I created low-fidelity wireframes that went through multiple rounds of client review, helping to identify improvements early in the process. This approach streamlined the design workflow, saving time during prototyping and ensuring alignment with client expectations before moving into visual design.

Low-Fidelity Prototype
A simple prototype was created to test main ideas and user steps. It helped get early feedback and make quick changes, making sure the design worked well before moving forward. It was not intended to represent final copy, design, or layout.


High Fidelity Prototype
The website was built with scalability in mind. Every element was designed to be dynamically managed through the database, which required close coordination with the development and product teams to define the necessary components. Since the content would later be populated dynamically from the backend, due to the client’s request, many text elements were implemented as placeholders.
Internships
The main goal of the website is to make it easy for users to reserve internships. There is a dedicated internship page, but this information is also displayed in other sections of the website. On each country's page, available internships are listed, as well as on the biological station pages. Calls to action (CTAs) are placed throughout the site to encourage users to complete their reservation. In the internship page, users can see a list of internships, select one to reserve, or access detailed information about each one.

Interactive reservations
The interactive reservation experience went through several iterations with the client and teams. Initially, a search engine was considered, but the complexity of the implementation and the limited development resources led to the implementation of a dynamic reservation page, accessible from different sections of the website. That offered a dynamic and integrated booking experience.


Destinations Page
The Destinations page was designed to present each country in a visually engaging and informative way. As a reference, Colombia was created as the first destination to illustrate the structure and visual direction of this page. Like the rest of the site, all content elements were intended to be interactive and dynamically populated from the backend.
From each destination page, users can access general information about the country, explore its biological stations, and view available internships. The design allows users to make internship reservations directly from this section.

Biological Stations
Each biological station has its own dedicated page, designed to clearly showcase its purpose and offerings within the program.
An interactive submenu organizes content into key areas such as Mission, Geographical Location, Activities, Environmental and Social Impact, and Station Director. Each section contains different content, including videos, maps for location reference, and downloadable documentation.
Users can explore each station, view available internships, and navigate to other stations from the same section. All elements are dynamically loaded to support platform scalability.

Supporting Pages
Informational pages were created to provide users with clear guidance on how to complete their reservation, including step-by-step explanations and details about the payment method. The goal was to prioritize user autonomy, minimizing the need for assistance.

User Profile
The user profile was designed to provide users with full access to their reservation and program details in a clear, easy-to-use layout. From this section, users can view where they’ll be staying, see how much they paid, and access details about the program. They can also download the full program information, review past reservations, and make changes or cancellations when permitted by the policy. This section is currently being improved to enhance functionality and user experience.

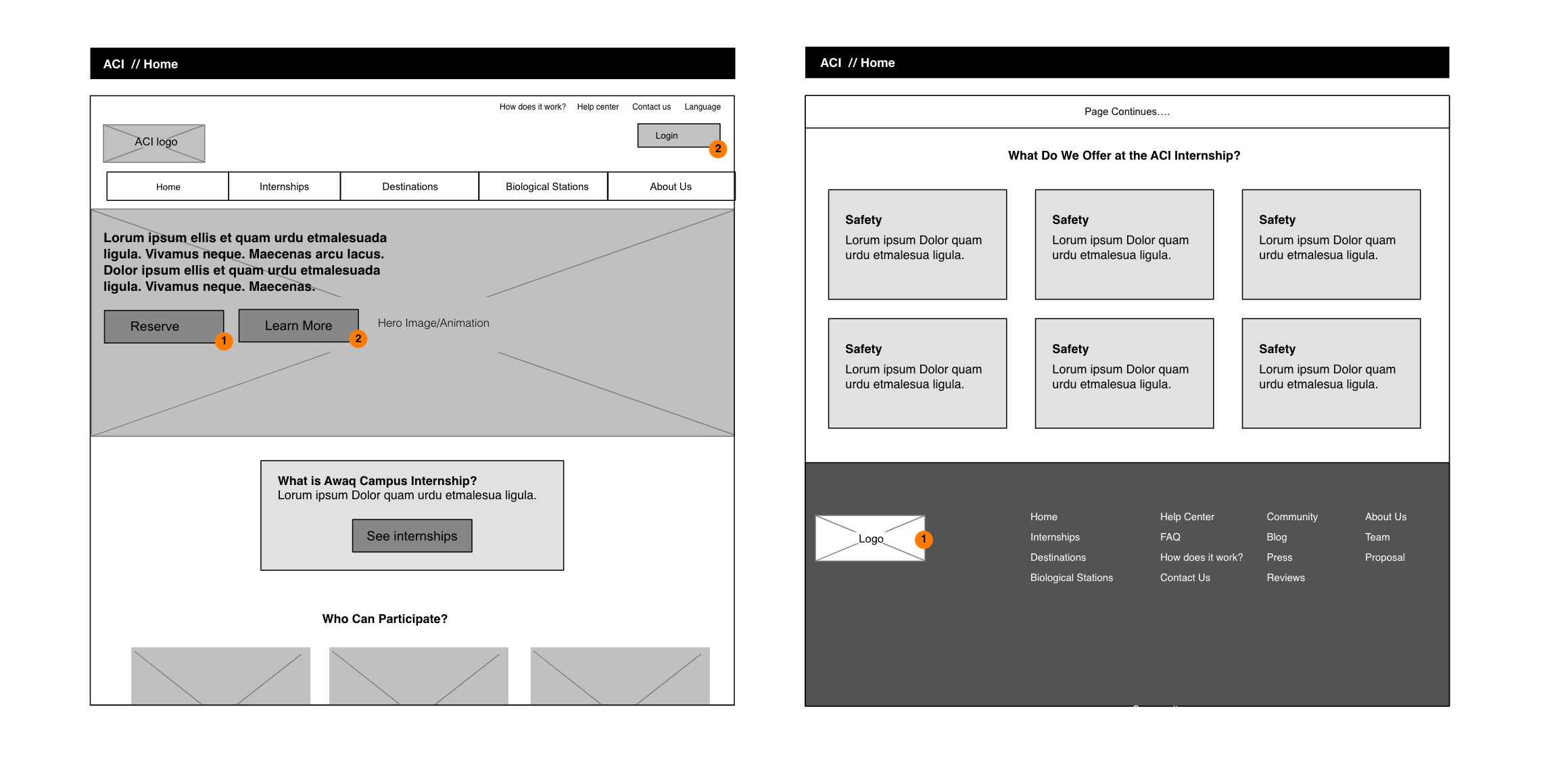
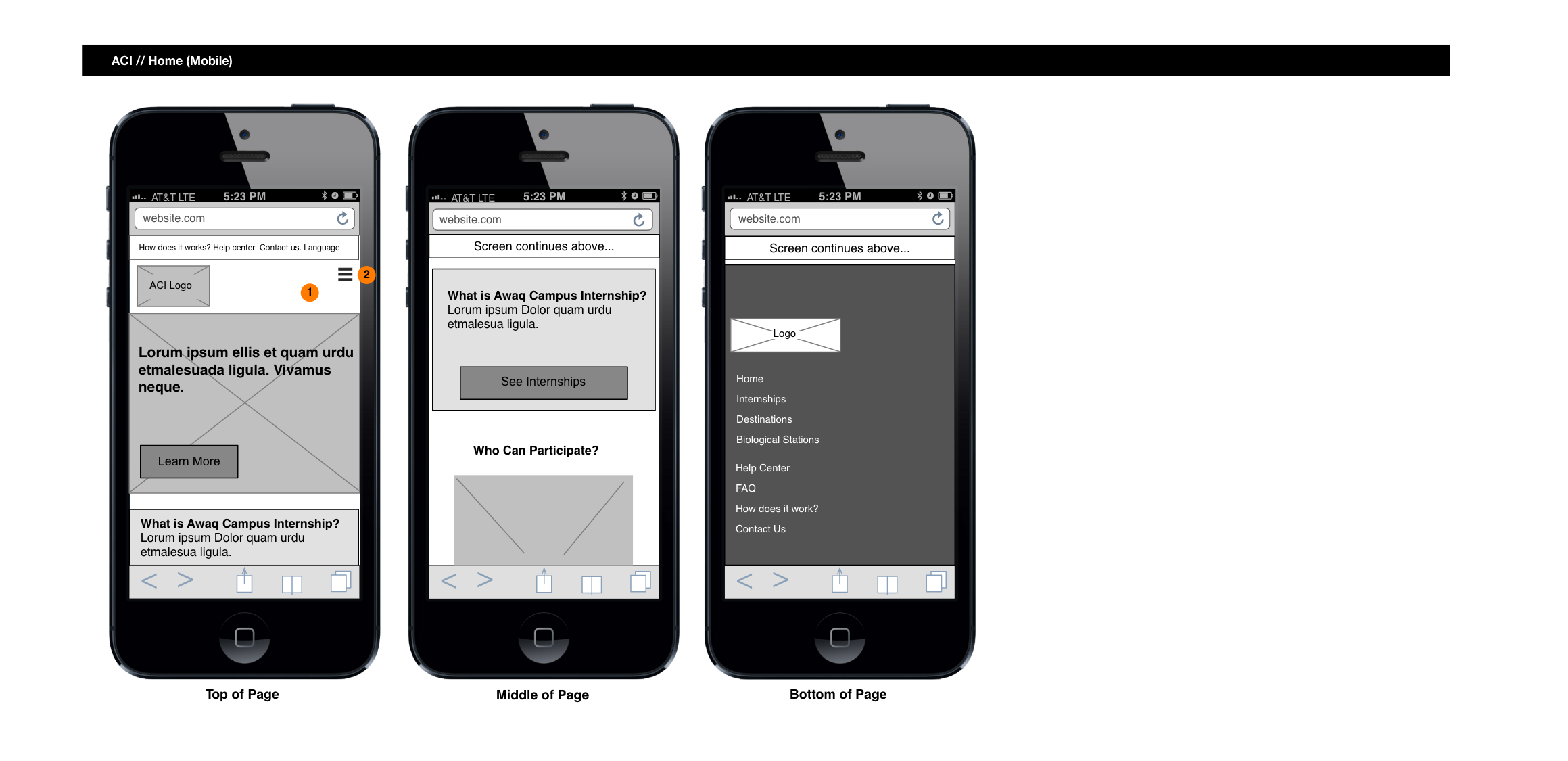
A Homepage Designed to Make an Impact
AWAQ Campus Internship homepage was carefully designed to clearly communicate the program's mission, attract users and encourage them to reserve an internship. It needed to match ACI's existing branding while telling a fresh, modern, and visually attractive story, making sure the design aligned with the program's mission. To enhance the visual appeal, illustrations from storyset on Freepik were used, as they were recommended in the branding manual and helped bring the narrative to life. Throughout the process, the client requested that specific sections be emphasized. These key areas were highlighted in the design to align with the client's vision.
The layout and visuals were carefully crafted to showcase the benefits of participating in the program. Strategic calls to action (CTAs) were placed throughout the page to facilitate internship reservations. Finally, the design was updated to reflect Awaq's achievement of Special Advisory Status at ECOSOC, further enhancing the program's credibility and motivating users to get involved.

Impact and Next Steps
Awaq Campus Internship (ACI) first MVP was presented at the International Congress of Environmental Organizations, held at Universidad Autónoma de Manizales, Colombia. The platform was showcased alongside institutions such as UAM, EAN, Tecnológico de Monterrey, and SENA’s Coffee Training Center. This space allowed the team to present the project’s core functionalities, gather feedback from academic and environmental leaders, and explore potential collaborations to support the platform’s growth.
The website remains in development. The team is currently implementing final adjustments and integrating new features based on real user feedback. The goal is to scale the platform while maintaining a human-centered design approach that supports both students and environmental organizations.